Language Translation App
"Real-time translation transforms travel from mere sightseeing into true cultural immersion."

My Role
Objective
The main objective is to design a tool that not only simplifies language translation but also enriches the user's travel experience by enabling meaningful interactions and cultural exchange. This feature should stand out by its ease of use, speed, and accuracy, significantly enhancing the travel app's value
Tools
Figma, Ai (Chat GPT), Photoshop, Invision
Role
UX Designer (User Research, Visual design, Interection design, Usability testing)
Duration
2 Days
Design Process
Design Thinking
Empathize
- Business Requirement
- 5Ws
- Conduct Research
Define
Analyze Research
- Pain Points
- Problem Statement
Ideate
ideate ux Solution
- How Might We
- Task Flows
- User Flow
- Paper Wireframe
- Digital Wireframe
Prototype
- Wireframe
- Ui Design
Test
- Test Ux with users
EmpathizeBusiness Requirement
Project Summary and Background
The project involves creating a real-time language translation feature for a travel app designed to break down language barriers, enabling travelers to communicate effectively in foreign countries. The feature will support both spoken and written translation, enhancing users' cultural experiences by integrating local idioms and expressions. This initiative responds to the growing demand for seamless communication tools that make travel more accessible and immersive, addressing common challenges travelers face in unfamiliar linguistic environments.
Business Requirement Document
BRD LinkProject Scope
- Voice Recognition: Real-time translation of spoken language.
- Text Translation: Translation of written text via camera or text input.
- Cultural Nuance Integration: Adapting translations to include local idioms and cultural expressions.
- User Interface Design: A simple, intuitive interface accessible to users of all ages.
- Performance Optimization: Ensuring fast translation response times to maintain conversational flow. The project will prioritize ease of use, speed, and accuracy, with additional functionalities considered based on user feedback.
Problem Statement
Problem statement clearly defines a specific issue or challenge faced by users. It articulates what the problem is, who it affects, and the impact on their experience. This statement guides the design process by focusing on solving user needs and improving the overall experience.
User is a tech-savvy traveler who needs a reliable language translation tool that provides accurate and contextually appropriate translations in real-time. This is because he often encounters language barriers during his travels, which can lead to frustration and hinder effective communication. He values an app that is easy to use, ensures data privacy, and functions well both online and offline to enhance his travel experience and facilitate meaningful interactions with locals.
Empathize5Ws Guideline
Who
Target Users:- Travelers who face language barriers in foreign countries, including tourists, business travelers, and expatriates.
- Travel app developers, UX/UI designers, language experts, and cultural consultants.
What
Key Components- Voice recognition, text translation via camera, user interface design, and performance optimization.
- A real-time language translation tool integrated into a travel app, providing voice and text translations with cultural nuance adaptation.
When
Project Timeline:- Initial prototype within 3 months, followed by beta testing and user feedback collection over the next 2 months. Full feature rollout expected within 6 months.
- Design completion, development phases, testing, and final deployment.
Where
Implementation:- Integrated within the travel app, accessible on both mobile and tablet platforms.
- While traveling in foreign countries, in situations like ordering food, asking for directions, or reading local signage.
Why
Purpose:- To facilitate seamless communication for travelers by breaking down language barriers, thus enhancing their overall travel experience and cultural interactions.
- Provides accurate, real-time translations that help users navigate unfamiliar environments, engage more meaningfully with locals, and experience destinations more fully.
EmpathizeResearch
Research deepens my understanding of users' frustrations, hopes, fears, abilities, limitations, reasoning, and goals, forming the foundation for effective solutions. To ensure focused and structured research, I create a detailed research plan before the research phase, Problem statement, outlining goals, participants, and timelines to guide app design.
UX Research consent form
Prior written consent is required to record an interview, so be sure to attach a consent form to the email. If the participant is a minor or unable to consent under applicable law, then written consent is required from the participant's parent or guardian.
UX Research consent form
Research Goals
- Find Out What Travelers Need: Learn what translation problems travelers face and what they want.
- Decide Key Features: Figure out which features are most important to users.
- Understand Cultural Needs: See how adding local phrases and customs affects translations.
- Discover Interface Preferences: Find out what users like in the app's design and functions.
- Set Speed and Accuracy Goals: Determine how fast and accurate translations need to be.
Assumptions
- Travel Frequency: Most users travel internationally at least once a year.
- Voice Translation Preference: Users prefer real-time voice translation over text translation for communication.
- Cultural Nuance Importance: Users value the inclusion of local idioms and expressions in translations.
- Offline Access: Users need the translation feature to work offline in areas with limited internet connectivity.
- User Interface Simplicity: Users prefer a straightforward and intuitive interface for ease of use.
- Response Time: Users expect translations to be delivered quickly, ideally within a few seconds.
- Device Compatibility: Users may use the translation tool on both smartphones and tablets.
- Language Coverage: Users might require translation support for less commonly spoken languages.
- Integration with Other Tools: Users may want the translation feature to integrate with other travel tools, such as booking or navigation apps.
- Real-time Text Translation: Users might need real-time text translation for reading signs, menus, or documents.
Research Methodology
- Secondary Research (Competitive Analysis)
- Primary Research (User Interview)
Secondary Research
Competitive Audit
Improvement Opportunities Based on Competitive Analysis
- Better Cultural Understanding: Improve how the app handles local expressions and cultural phrases.
- Simpler Interface: Make the app easier for new users to understand without being overwhelmed.
- Enhanced Accuracy: Work on improving translation accuracy for complex sentences.
- More Regional Dialects: Add support for more local dialects and languages.
- Offline Functionality: Strengthen offline translation capabilities to work better without the internet.
- Privacy Improvements: Address privacy concerns by ensuring user data is protected.
- Expand Regional Dialect Support: Include more regional dialects and languages that are less commonly covered.
- Streamlined Interface: Simplify the user interface to make it more intuitive and less cluttered.
- Faster Updates: Increase the frequency of updates to stay competitive with new features and improvements.
- Enhanced Customization: Provide more options for users to customize their translation preferences.
- Improve Accuracy: Focus on increasing the accuracy of translations, especially for complex sentences.
- Reduce Subscription Costs: Offer more features in the free version or lower the cost of the premium subscription.
- Expand Free Features: Increase the number of features available in the free version to attract more users.
- Improve Complex Text Translation: Enhance the app’s ability to handle nuanced or complex translations.
- Broaden Language Support: Add support for more languages and regional dialects.
- Optimize Performance: Address performance issues, especially on older devices.
- Simplify Premium Features: Make it easier for users to understand what they get with the premium version.
- Enhance Offline Capabilities: Improve offline functionality to support more features without an internet connection.
- Add Text Translation: Incorporate more text translation features to complement the voice translation.
- Expand Language Options: Include additional languages and regional dialects.
- Improve Accuracy for Complex Text: Work on improving the accuracy of translations, especially for more complex sentences.
- Reduce Subscription Barriers: Make more features available in the free version to attract a larger user base.
- Address Performance Issues: Ensure the app runs smoothly on all devices, including slower ones.
- Enhance Privacy: Strengthen privacy measures to address user concerns about data security.
Primary Research
User Interviews
Building on a general market and audience understanding, I deepened my engagement to connect with users directly, gathering insights through primary research.
I've crafted an Interview Guide with 10 open-ended questions to enhance user interviews, inviting participants to share their experiences and preferences.
We interviewed 10 participants (6 males and 4 females) about their experiences and expectations regarding language translation platforms, focusing on features, user engagement, and translation discovery.
Assumptions Validated
- Travel Frequency: Most users travel internationally at least once a year. Validated, Travel Frequency: 7/10 users travel internationally at least once a year.
- Voice Translation Preference: Users prefer real-time voice translation over text translation for communication. Validated, Voice Translation Preference: 8/10 users prefer real-time voice translation over text translation for communication.
- Cultural Nuance Importance: Users value the inclusion of local idioms and expressions in translations. Validated, Cultural Nuance Importance: 6/10 users believe that including local idioms and expressions is crucial for accurate translations.
- Offline Access: Users need the translation feature to work offline in areas with limited internet connectivity. Validated, Offline Access: 5/10 users require translation features to work offline while traveling.
- User Interface Simplicity: Users prefer a straightforward and intuitive interface for ease of use. Validated, User Interface Simplicity: 9/10 users want a straightforward and easy-to-navigate interface for quick access to translation functions.
- Response Time: Users expect translations to be delivered quickly, ideally within a few seconds. Validated, Response Time: 7/10 users expect translations to be delivered within 2 seconds to maintain conversational flow.
- Device Compatibility: Users may use the translation tool on both smartphones and tablets. Not-Validated, Device Compatibility: 4/10 users may use the translation tool on both smartphones and tablets.
- Language Coverage: Users might require translation support for less commonly spoken languages. Not-Validated, Language Coverage: 3/10 users may need support for less commonly spoken languages not widely available in existing apps.
- Integration with Other Tools: Users may want the translation feature to integrate with other travel tools, such as booking or navigation apps. Not-Validated, Integration with Other Tools: 5/10 users might want the translation feature to integrate with other travel tools, like booking or navigation apps.
- Real-time Text Translation: Users might need real-time text translation for reading signs, menus, or documents. Not-Validated, Real-time Text Translation: 4/10 users may prioritize real-time text translation over voice translation in certain situations, like reading signs or menus.
EmpathizeEmpathy Map
Based on primary research, I've gathered extensive user data, which I am now synthesizing using an Empathy Map. This process will help us understand user needs and behaviors more deeply, informing the development of our restaurant review app.
Research Synthesis
EmpathizePersona
Based on our research and insights, we'll create user personas for our Language Translation app. These personas will represent key traits and goals of our target users, helping us design an app that meets their translation needs and enhances their experience.
DefinePain Points
In UX design, pain points are specific issues or challenges users face while interacting with a product. They can stem from usability, performance, content, design, interaction, emotional response, financial concerns, or support.
IdeateHow Might We
HMW stands for "How Might We" in UX design. It's a question format used to frame problems and opportunities in a way that encourages creative thinking and brainstorming for solutions. The goal is to explore possible solutions by rephrasing challenges into open-ended questions.
Insight
Users often face confusion and miscommunication due to translations that fail to capture the subtleties and context of the original language.
Needs
Users need translations that accurately reflect the nuance and context of the source language to avoid misunderstandings.
User Story
As a traveler, I want translations that convey the full meaning and context of the original language so that I can communicate clearly and avoid misunderstandings.
HMW
How might we enhance translation accuracy to ensure that nuances and context are effectively conveyed, reducing misunderstandings and improving communication?
Insight
Users often face challenges using translation tools in areas with poor or no internet connectivity, hindering their ability to communicate effectively.
Needs
Users need a translation tool that functions reliably without an internet connection, especially in remote or less connected areas.
User Story
As a frequent traveler, I need a translation tool that works offline so that I can communicate and access translations even in areas with poor internet connectivity.
HMW
How might we design a translation tool that provides full functionality and accurate translations without needing an internet connection?
Insight
Users struggle with translation tools that have complicated interfaces, making it difficult to access and use features efficiently.
Needs
Users need a simple and intuitive interface that allows them to quickly and easily access translation features without confusion.
User Story
As a traveler, I need a user-friendly translation tool with a simple interface so that I can easily access and use its features without wasting time.
HMW
How might we design a translation tool with a streamlined, intuitive interface that makes accessing and using translation features quick and easy?
Insight
Users experience disruptions in conversations and meetings due to delays in processing and delivering translations.
Needs
Users need a translation tool that provides fast and efficient translations to maintain the natural flow of conversations and meetings.
User Story
As a business traveler, I need a translation tool that delivers translations quickly so that I can keep conversations and meetings flowing smoothly without interruptions.
HMW
How might we optimize translation processing to ensure rapid delivery of translations and minimize delays during conversations and meetings?
Insight
Users face inaccuracies in translations due to errors in voice recognition, leading to misunderstandings and miscommunications.
Needs
Users need a reliable voice recognition system that accurately captures and translates spoken input to avoid errors and ensure clear communication.
User Story
As a traveler relying on voice translations, I need a speech recognition system that accurately captures my spoken words so that I receive correct translations and avoid miscommunications.
HMW
How might we improve speech recognition accuracy to ensure reliable translations and reduce miscommunications during voice interactions?
Insight
Users face challenges when translation tools do not support less common languages or regional dialects, affecting their ability to communicate effectively.
Needs
Users need a translation tool with broad language support, including less common languages and regional dialects, to facilitate better communication in diverse settings.
User Story
As a traveler in a region with a unique dialect, I need a translation tool that supports a wide range of languages and dialects so that I can communicate effectively and understand local culture.
HMW
How might we expand language support to include less common languages and regional dialects to improve usability and communication for users in diverse areas?
Insight
Users struggle with translation tools that do not allow adjustments for different contexts or specific translation needs, reducing their effectiveness.
Needs
Users need a translation tool with customizable settings to tailor translations for various contexts and specific requirements, enhancing the tool’s overall effectiveness.
User Story
As a frequent traveler, I need a translation tool that lets me customize settings based on my context, like business meetings or casual conversations, so that I can get the most accurate and relevant translations.
HMW
How might we enable customization options in the translation tool to adapt translations for different contexts and user needs, improving overall effectiveness?
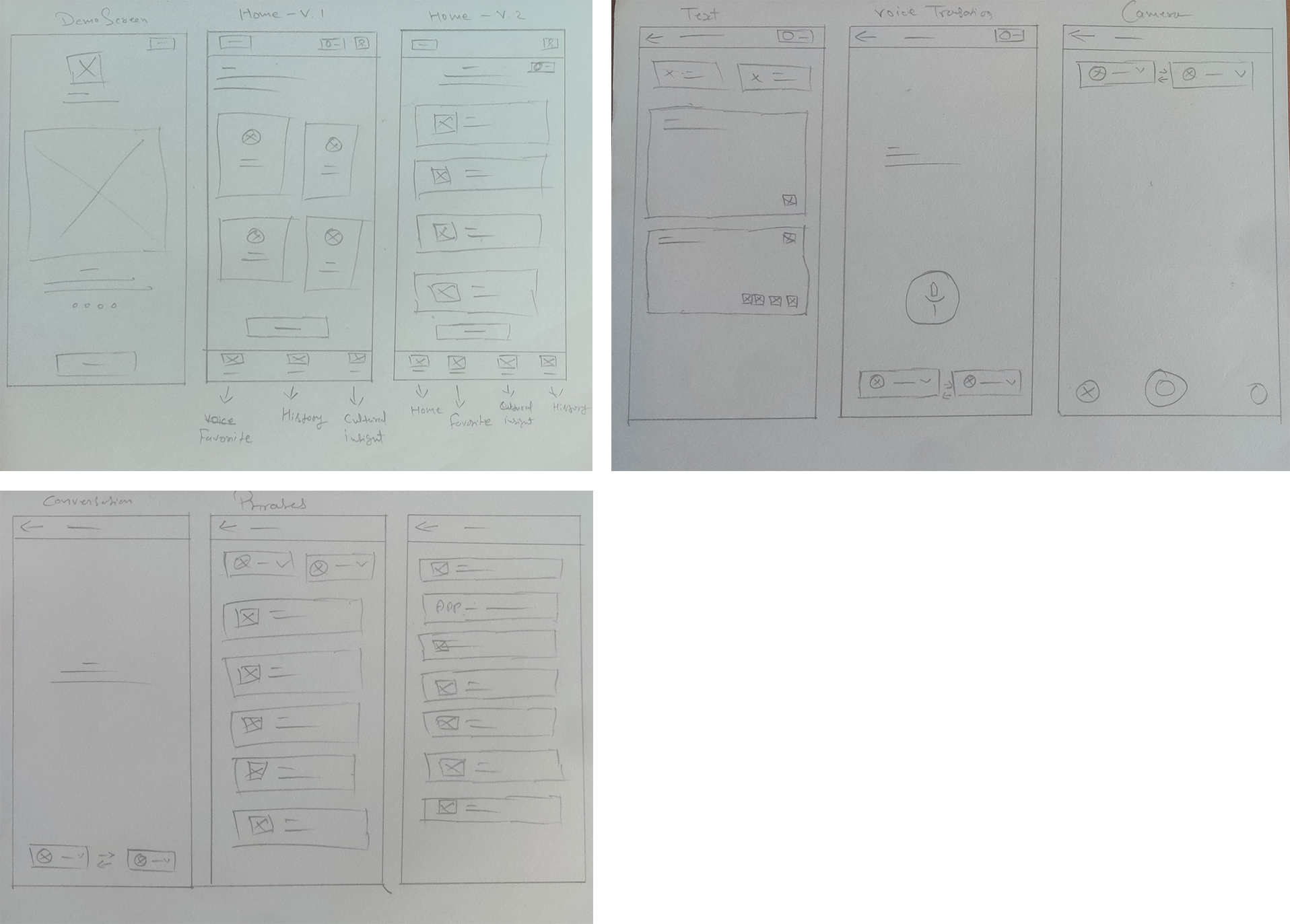
IdeatePaper Wireframe
Post-creation of the UI Requirement Document and a corresponding to-do list for the critical screens identified in the task and user flows, I commenced sketching low-fidelity screens. This quick, hand-drawn approach allows me to explore and refine ideas efficiently before the extensive process of digital rendering.
In UX design, a paper wireframe is a hand-drawn sketch that outlines the basic structure and layout of a user interface (UI). It is a low-fidelity representation used in the early stages of the design process to convey ideas and concepts quickly and clearly without focusing on detailed aesthetics or technical elements.

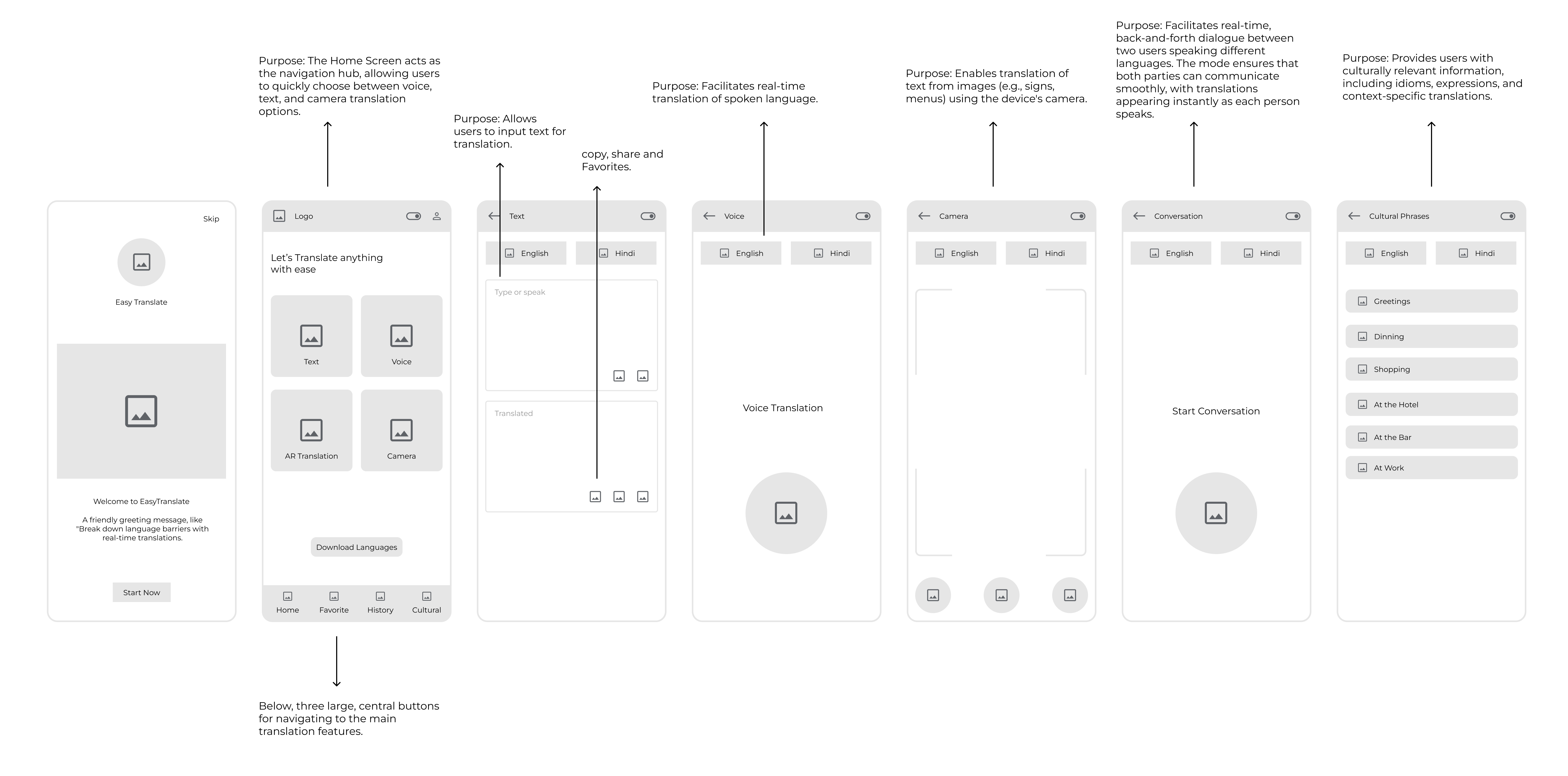
IdeateDigital Wireframe
With the visual direction set, I moved on to creating mid-fidelity wireframes to enhance the details and precision of the design. This approach helps maintain visual consistency and hierarchy prior to final styling. I utilized proven design patterns from competitors and incorporated features that directly address user objectives and pain points.
In UX design, a digital wireframe is a visual guide that represents the layout and structure of a user interface. It's a low-fidelity, often grayscale design used to outline the basic elements and functionality of a digital product before adding detailed design elements or high-fidelity visuals.

Branding
Branding in UX design accessibility involves ensuring that all elements of a brand's identity—visuals, tone, interactions, and emotional connections—are accessible to everyone, including people with disabilities. This approach not only adheres to ethical standards but also expands the brand's reach and inclusivity.
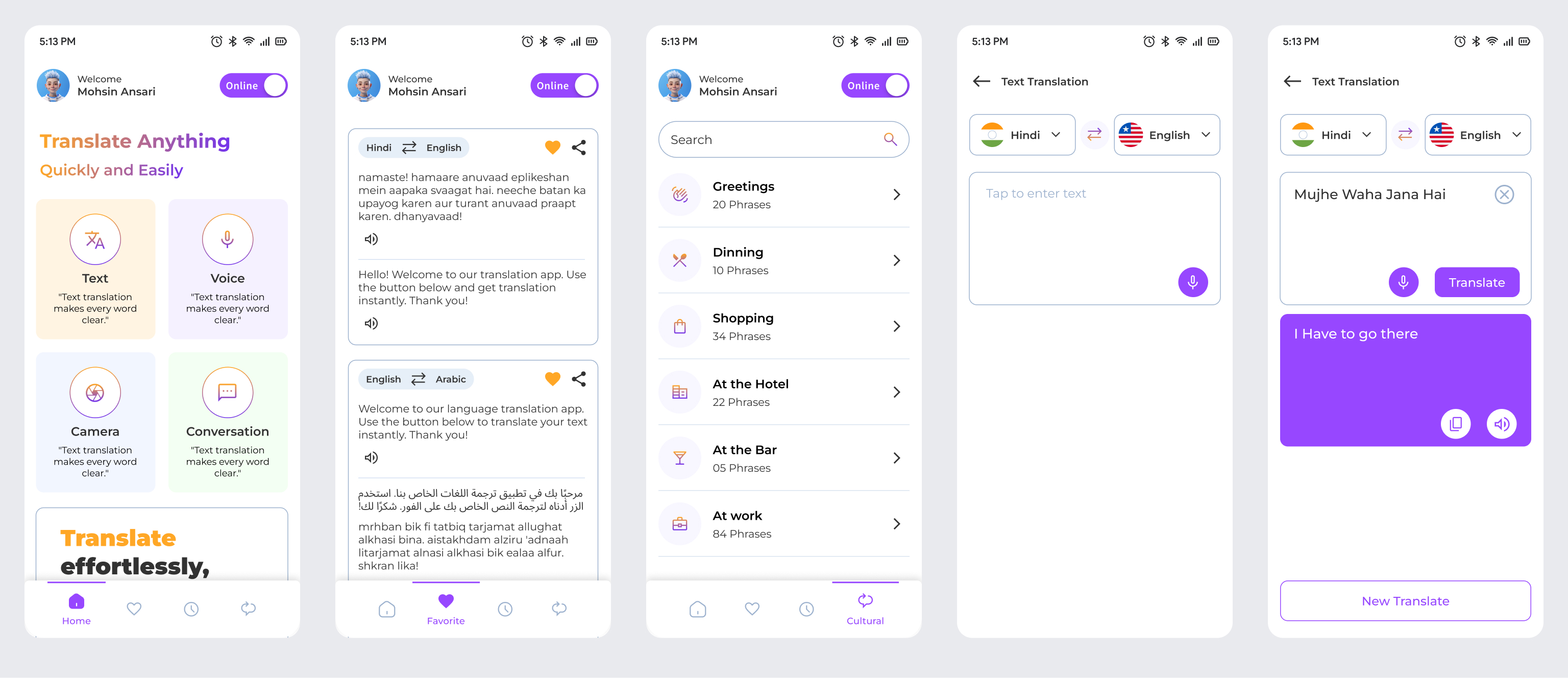
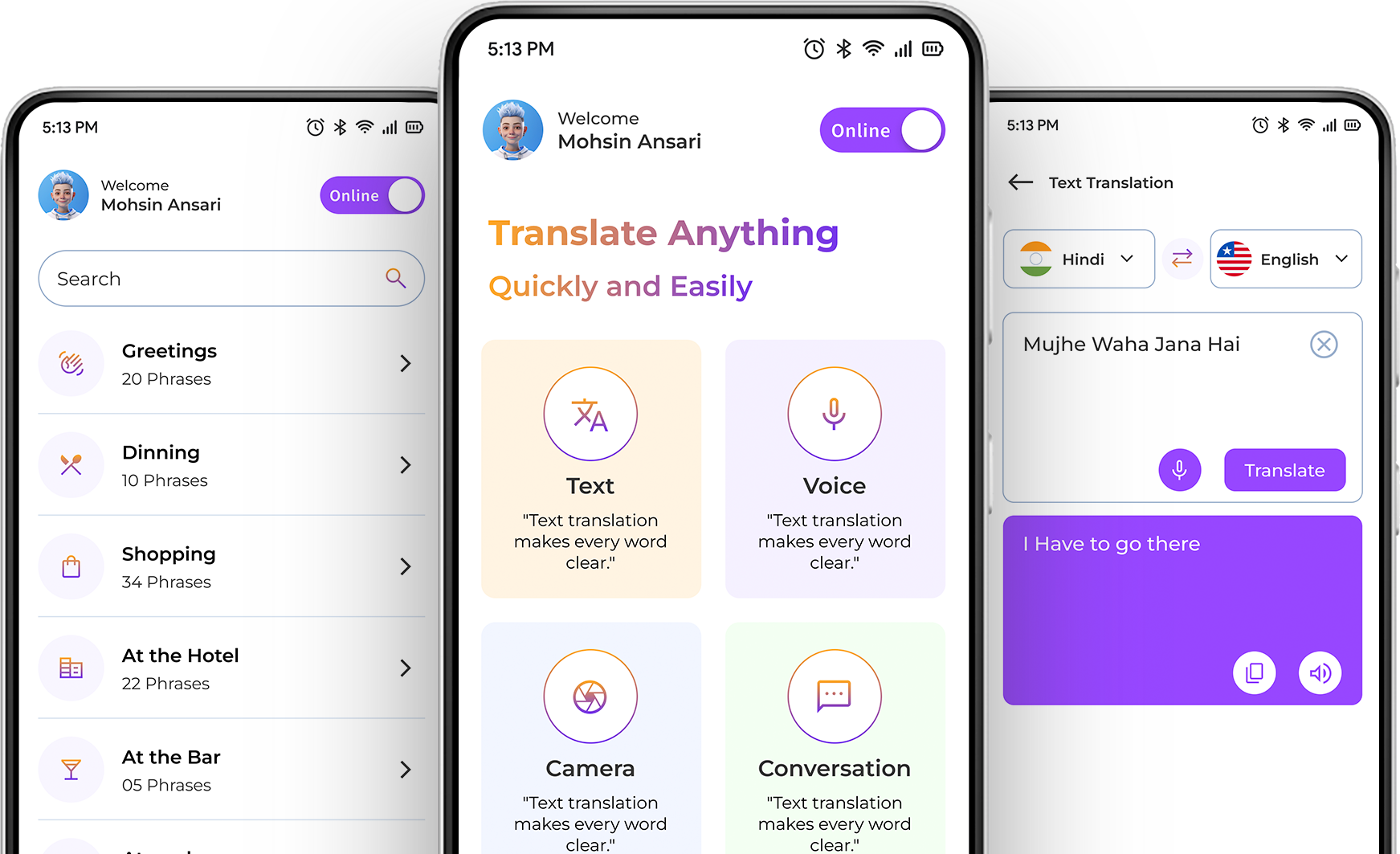
High Fidelity Designs
High-Fidelity Designs refer to detailed and polished representations of a product's final appearance and functionality. They are often created in the later stages of the design process and serve as realistic prototypes or mockups that closely resemble the finished product.