MyBiz app
Empowering seamless transactions, MyBiz makes managing your finances effortless and intuitive.

My Role
Project Scope
To enhance the user experience of the MyBiz fintech app by redesigning key features, including Receiving Money, Sending Money, Agent Mode, Transaction History, Buy Now Pay Later (BNPL) on Marketplace, Mobile Recharge, Data Recharge, and Electricity Payments.
Tools
Figma, Ai (Chat GPT), Photoshop, Invision
Role
UX Designer (User Research, Visual design, Interection design, Usability testing)
Duration
1 Month
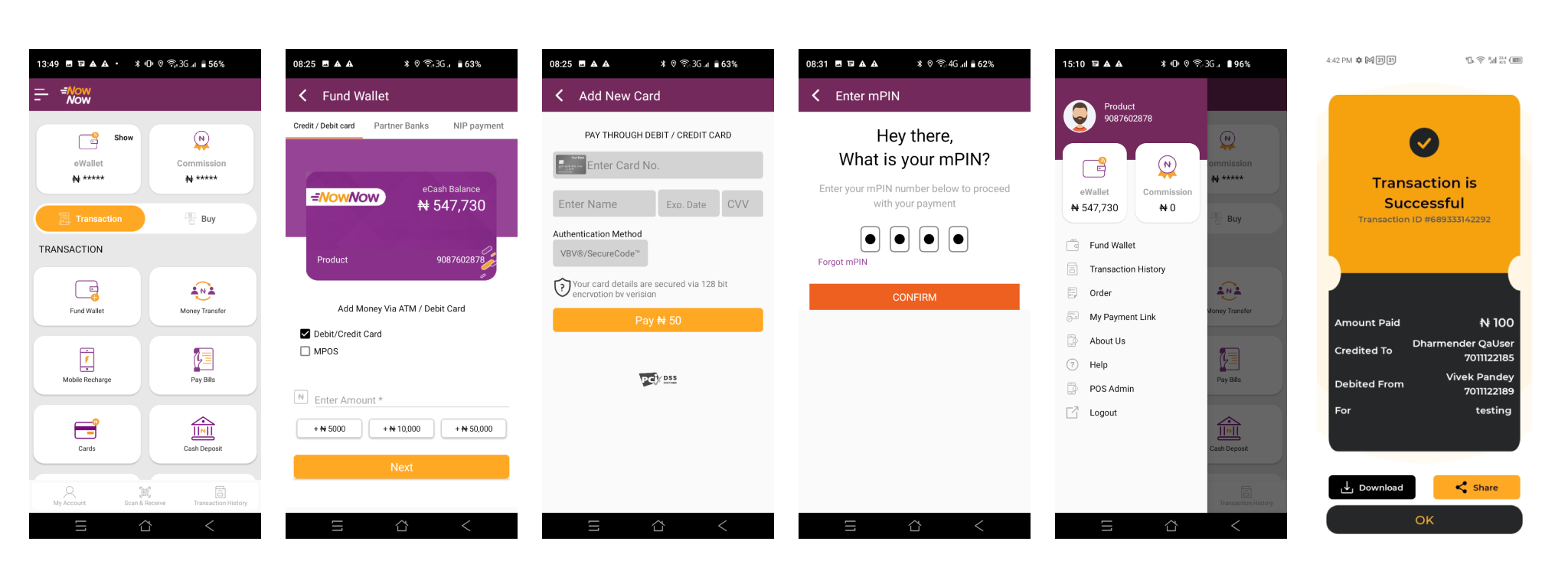
Old Design

Design Process
Design Thinking
Empathize
- Business Requirement
- 5Ws
- Problem Statement
- Conduct Research
Define
Analyze Research
- Pain Points
Ideate
ideate ux Solution
- How Might We
- Task Flows
- User Flow
- Paper Wireframe
- Digital Wireframe
Prototype
- Wireframe
- Ui Design
Test
- Test Ux with users
EmpathizeBusiness Requirement
Project Summary and Background
The MyBiz fintech app aims to provide a seamless and intuitive experience for users managing their financial transactions. This project focuses on redesigning key features—Receiving Money, Sending Money, Agent Mode, Transaction History, Buy Now Pay Later (BNPL) on Marketplace, Mobile Recharge, Data Recharge, and Electricity Payments—to enhance user experience, streamline processes, and improve overall satisfaction.
The current MyBiz app has received feedback indicating that users find certain features cumbersome and time-consuming. With the increasing competition in the fintech industry and evolving user expectations, it is crucial to update the app to meet modern usability standards and improve user engagement.
Project Scope
To enhance the user experience of the MyBiz fintech app by redesigning key features, including Receiving Money, Sending Money, Agent Mode, Transaction History, Buy Now Pay Later (BNPL) on Marketplace, Mobile Recharge, Data Recharge, and Electricity Payments.
- To enhance the usability and functionality of key features in the MyBiz app.
- To simplify user interactions and streamline processes to improve efficiency.
- To ensure a modern, visually appealing design that aligns with current user expectations and industry standards.
- User Research Report: Insights from surveys, interviews, and competitive analysis.
- Personas & Empathy Maps: Documentation of user personas and empathy maps to guide design decisions.
- Wireframes & Prototypes: Low-fidelity wireframes and interactive prototypes for redesigned features.
- UI/UX Design: Finalized visual and interaction design for each feature.
- Usability Testing Report: Findings from usability tests and recommended refinements.
Deliverables
Empathize5Ws Guideline
Who
Target Users:- Primary Users: Nigerian fintech users who frequently perform transactions such as sending and receiving money, paying bills, and recharging mobile and data plans.
- Secondary Users: Agents managing transactions and users looking for BNPL options.
What
- Objective: Redesign key features of the MyBiz app to improve user experience, streamline transaction processes, and modernize the interface. Features include Receiving Money, Sending Money, Agent Mode, Transaction History, BNPL, Mobile Recharge, Data Recharge, and Electricity Payments.
When
- Timeline: The project aims to complete the redesign within [insert timeline], including research, design, development, and testing phases to align with user needs and market trends.
Where
- Target Market: Nigeria, focusing on urban and semi-urban areas where mobile and digital financial transactions are prevalent. The redesign will address regional preferences and infrastructure considerations.
Why
- Reason: Users in Nigeria have reported difficulties with the current app's usability and functionality. The redesign is intended to make transactions more efficient, user-friendly, and aligned with local user behaviors and expectations, thereby enhancing overall satisfaction and engagement.
EmpathizeProblem Statement
Problem statement clearly defines a specific issue or challenge faced by users. It articulates what the problem is, who it affects, and the impact on their experience. This statement guides the design process by focusing on solving user needs and improving the overall experience.
Users in Nigeria who needs a simplified and efficient transaction process in the MyBiz app because the current interface is cumbersome and slow, leading to delays and frustration in managing her financial activities.
EmpathizeResearch
Research deepens my understanding of users' frustrations, hopes, fears, abilities, limitations, reasoning, and goals, forming the foundation for effective solutions. To ensure focused and structured research, I create a detailed research plan before the research phase, Problem statement, outlining goals, participants, and timelines to guide app design.
UX Research consent form
Prior written consent is required to record an interview, so be sure to attach a consent form to the email. If the participant is a minor or unable to consent under applicable law, then written consent is required from the participant's parent or guardian.
UX Research consent form
Research Goals
- Identify User Pain Points: Understand the specific challenges Nigerian users face with the current MyBiz app features.
- Evaluate Usability: Assess how users interact with the apps transaction processes and identify areas for improvement.
- Analyze User Preferences: Determine preferences for feature design and functionality to align the redesign with user needs.
- Benchmark Competitors: Compare the apps features and user experience with leading fintech apps in Nigeria to identify best practices and opportunities for enhancement.
- Measure Impact: Evaluate the effectiveness of the redesigned features in improving user satisfaction and transaction efficiency.
Assumptions
- Users are currently frustrated with the MyBiz app's transaction speed and interface.
- The majority of Nigerian users prefer using mobile devices for financial transactions.
- Other fintech apps in Nigeria offer more efficient and user-friendly features.
- Nigerian users are familiar with and expect modern digital financial tools.
- Users prioritize security features and are cautious about sharing personal information online.
- The core features of the MyBiz app, such as BNPL and mobile payments, are critical to users.
- The specific design and interface preferences of Nigerian users have not been thoroughly researched.
- The existing backend infrastructure can easily accommodate new features without major overhauls.
- User behavior and preferences may differ significantly across various regions in Nigeria.
- The app's redesign will result in increased user engagement and satisfaction.
Research Methodology
- Secondary Research (Market Research, Competitive Analysis)
- Primary Research (User Interview)
Secondary Research
Market Research
Industry Overview
Nigeria's fintech industry is one of the fastest-growing in Africa, driven by a young, tech-savvy population and a rapidly expanding digital economy. The sector encompasses various services, including mobile payments, digital banking, and financial management tools, catering to the increasing demand for accessible financial services. The rise of mobile technology and the need for financial inclusion have significantly contributed to the industry's growth.
Major Platforms
- Paystack: Acquired by Stripe, it provides payment processing solutions and is widely used by businesses in Nigeria.
- Opay: A comprehensive platform offering mobile payments, ride-hailing, and food delivery services.
- Paga: A mobile payment platform that allows users to send money, pay bills, and make online purchases.
- Kuda Bank: A digital-only bank that provides a full suite of banking services through a mobile app.
Demographic Insights
Age Groups
The Nigerian fintech user base is predominantly young, with a large segment of users aged between 18 and 35. This demographic is characterized by high mobile phone penetration, digital literacy, and a strong preference for mobile-based financial services. Urban areas, particularly Lagos, Abuja, and Port Harcourt, are the primary markets, but there is growing adoption in semi-urban and rural areas as well.
Consumption Patterns
Nigerians frequently use fintech apps for everyday transactions, such as sending and receiving money, paying bills, and purchasing airtime and data. There is also a growing interest in advanced financial services like BNPL (Buy Now Pay Later), investment platforms, and digital banking. Users value convenience, speed, and security in their financial transactions and are increasingly moving away from traditional banking methods in favor of mobile-first solutions.
Market Trends
- Increased Mobile Payments: Mobile payments are rapidly becoming the preferred method for financial transactions in Nigeria, driven by smartphone penetration and the need for convenience.
- Expansion of Digital Banking: Digital-only banks are gaining traction, offering users a more accessible and cost-effective alternative to traditional banks.
- Growth of BNPL Services: Buy Now Pay Later services are expanding as more users seek flexible payment options for purchases.
- Fintech Innovations: There is ongoing innovation in the fintech space, with new products and services regularly being introduced to meet the evolving needs of users.
- Regulatory Developments: The Nigerian government and regulatory bodies are increasingly focused on creating a supportive environment for fintech growth, which includes developing frameworks to enhance security and consumer protection.
Competitive Audit
Primary Research
User Interviews
Building on a general market and audience understanding, I deepened my engagement to connect with users directly, gathering insights through primary research.
I've crafted an Interview Guide with 10 open-ended questions to enhance user interviews, inviting participants to share their experiences and preferences.
We interviewed 10 participants (6 males and 4 females) about their experiences and expectations regarding fintech products, focusing on features, transaction processes, and financial management tools.
Assumptions Validated
- Users are currently frustrated with the MyBiz app's transaction speed and interface. 8 out of 10 users are unhappy with the MyBiz app's current speed and design. (Validated)
- The majority of Nigerian users prefer using mobile devices for financial transactions. 9 out of 10 Nigerian users prefer using their phones for financial transactions. (Validated)
- Other fintech apps in Nigeria offer more efficient and user-friendly features. 7 out of 10 users think other fintech apps in Nigeria are easier to use and more efficient. (Validated)
- Nigerian users are familiar with and expect modern digital financial tools. 8 out of 10 users are comfortable with and expect modern digital financial tools. (Validated)
- Users prioritize security features and are cautious about sharing personal information online. 9 out of 10 users care a lot about security and are careful with sharing personal information online. (Validated)
- The core features of the MyBiz app, such as BNPL and mobile payments, are critical to users. 7 out of 10 users find key features like BNPL and mobile payments crucial in the MyBiz app. (Validated)
- The specific design and interface preferences of Nigerian users have not been thoroughly researched. Only 3 out of 10 users' specific design preferences have been explored. (Not Validated)
- The existing backend infrastructure can easily accommodate new features without major overhauls. Only 4 out of 10 assessments show that the existing system can easily handle new features without major issues. (Not Validated)
- User behavior and preferences may differ significantly across various regions in Nigeria. Only 4 out of 10 studies indicate that user needs might differ across Nigeria’s regions. (Not Validated)
- The app's redesign will result in increased user engagement and satisfaction. 5 out of 10 users are unsure if the redesign will actually improve their experience. (Not Validated)
EmpathizeEmpathy Map
Based on primary research, I've gathered extensive user data, which I am now synthesizing using an Empathy Map. This process will help us understand user needs and behaviors more deeply, informing the development of our restaurant review app.
Research Synthesis
EmpathizePersona
Based on our research and insights from the Empathy Map, it’s time to develop user personas for our MyBiz app. These personas will be the hilarious and relatable characters that guide the design and features of our app. In UX design, a persona is a fictional, yet representative user created from research to embody key traits, behaviors, and goals of our target users. These personas help us understand what makes users laugh, what memes they love, and how they share their humor, guiding design decisions to create a more engaging and fun app experience.
EmpathizeJourney Map
A journey map for a meme-sharing app tracks the user experience from discovering and downloading the app, setting up a profile, exploring trending memes, creating and uploading content, to engaging with the community. It highlights user emotions and identifies friction points to improve the overall experience.
DefinePain Points
In UX design, pain points are specific issues or challenges users face while interacting with a product. They can stem from usability, performance, content, design, interaction, emotional response, financial concerns, or support.
IdeateHow Might We
HMW stands for "How Might We" in UX design. It's a question format used to frame problems and opportunities in a way that encourages creative thinking and brainstorming for solutions. The goal is to explore possible solutions by rephrasing challenges into open-ended questions.
Insight
Users encounter difficulties or delays when processing bill payments, leading to frustration and potential missed deadlines.
Needs
Users need a reliable and efficient bill payment system that ensures timely processing and reduces errors.
User Story
As a user, I want to pay my bills easily and on time, so I can avoid late fees and manage my finances smoothly.
HMW
How might we improve the bill payment system to ensure timely and accurate processing for users?
Insight
Users struggle with complex recharge procedures that involve multiple steps and detailed input.
Needs
Users need a straightforward recharge process that simplifies the steps and reduces manual input.
User Story
As a user, I want to recharge my mobile and data services with minimal steps, so I can complete the task quickly and without hassle.
HMW
How might we streamline the recharge process to make it faster and more intuitive for users?
Insight
Users find the Know Your Customer (KYC) process tedious and time-consuming, which delays their ability to use essential features of the app.
Needs
Users need a streamlined and efficient KYC process that minimizes time and effort while ensuring compliance.
User Story
As a user, I want to complete KYC verification quickly and easily, so I can start using all the features of the app without unnecessary delays.
HMW
How might we simplify the KYC verification process to reduce the time and effort required for users?
Insight
Users experience frustration with slow processing times for money transfers and transactions, which affects their overall satisfaction.
Needs
Users need fast and reliable transaction processing to manage their finances efficiently.
User Story
As a user, I want my transactions to be processed quickly, so I can complete financial tasks without waiting or interruptions.
HMW
How might we speed up transaction processing to enhance user satisfaction and reliability?
Insight
Users face challenges with varying processes for different tasks within the app, leading to confusion and inefficiency.
Needs
Users need a consistent and unified process across all financial tasks to enhance usability and reduce confusion.
User Story
As a user, I want a consistent experience across all app features, so I can navigate and complete tasks without confusion.
HMW
How might we standardize processes across the app to provide a more cohesive and user-friendly experience?
Insight
Users are burdened by the need for manual input and repeated actions for recurring tasks, which could be automated.
Needs
Users need automated features for recurring payments and recharges to save time and reduce manual effort.
User Story
As a user, I want to set up automated payments and recharges, so I can manage regular tasks without having to manually initiate them each time.
HMW
How might we incorporate automation into the app to handle recurring tasks more efficiently?
Insight
Users encounter issues with how errors are handled during transactions, leading to frustration and unresolved problems.
Needs
Users need effective error handling mechanisms that quickly address issues and provide clear resolutions.
User Story
As a user, I want any errors during transactions to be handled promptly and clearly, so I can resolve issues without frustration.
HMW
How might we enhance error handling to provide clear and efficient solutions for users?
Insight
Users find the need for manual input and confirmations in every transaction cumbersome and time-consuming.
Needs
Users need fewer manual steps and confirmations to complete transactions more efficiently.
User Story
As a user, I want to complete transactions with fewer manual steps, so I can finish tasks quickly and without extra effort.
HMW
How might we reduce the number of manual steps required for transactions to make the process faster and more convenient?
Insight
Users struggle with unclear instructions or guidance when completing tasks, leading to confusion and errors.
Needs
Users need clear and concise instructions for navigating and completing tasks within the app.
User Story
As a user, I want clear instructions for each task, so I can complete actions without confusion or mistakes.
HMW
How might we improve instructional clarity to help users complete tasks more easily and accurately?
Insight
Users experience a disjointed and fragmented app experience due to inconsistent processes and navigation.
Needs
Users need a unified and smooth experience across all features of the app to enhance usability and efficiency.
User Story
As a user, I want a seamless and integrated experience across all app features, so I can navigate and use the app effectively without interruptions.
HMW
How might we create a more cohesive and integrated user experience throughout the app?
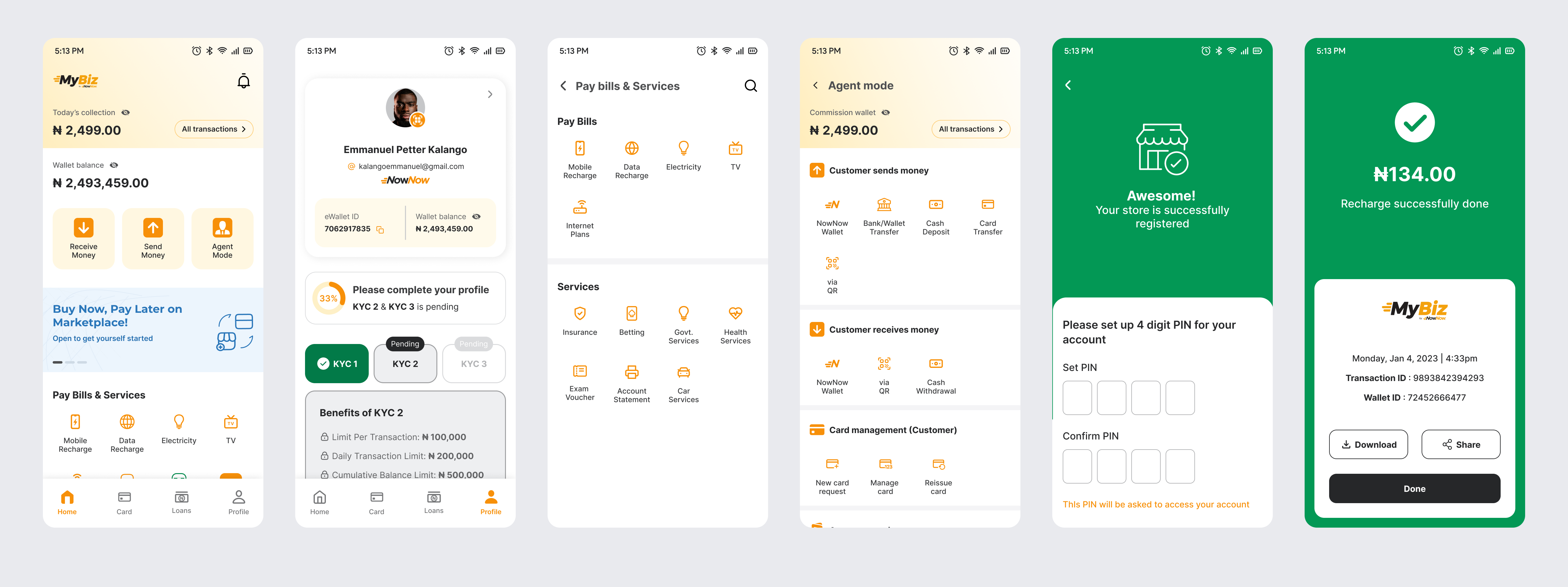
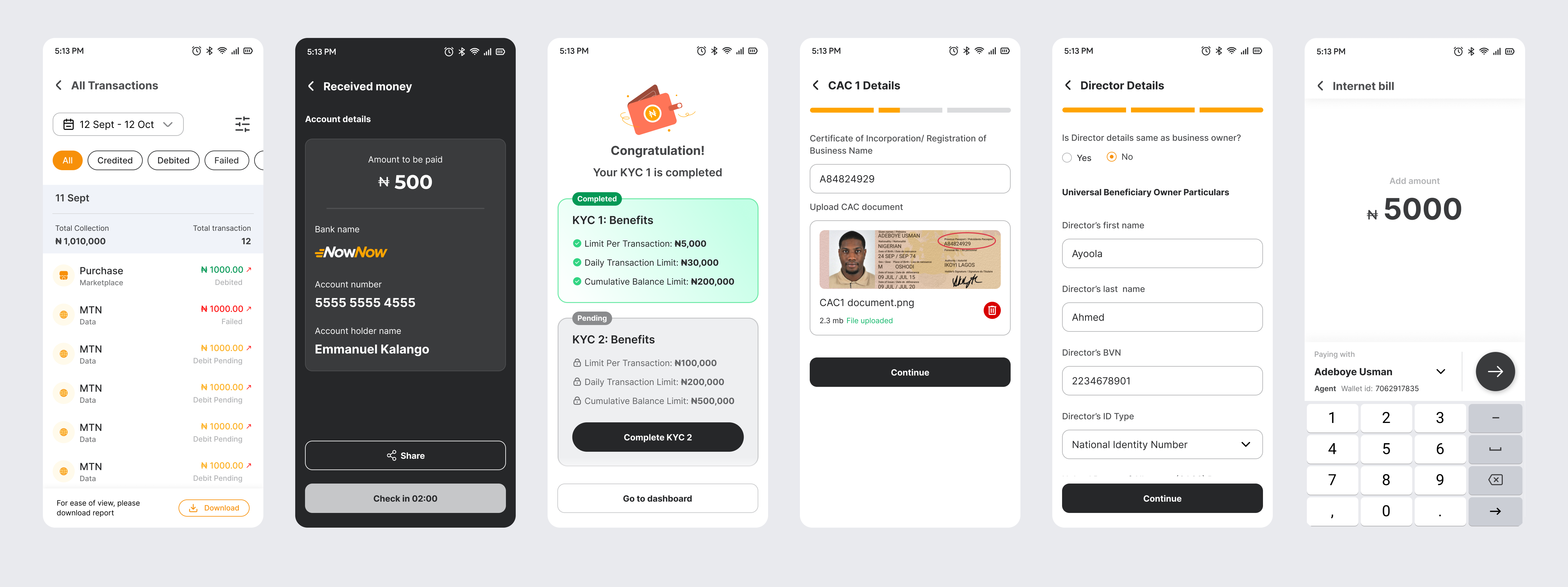
High Fidelity Designs
Hi-fidelity designs are important because they provide a clear, accurate vision of the final product, allowing stakeholders to visualize exactly how the interface will look and function. This level of detail helps ensure that everyone involved—designers, developers, and clients—has a shared understanding of the project. It also helps in identifying and resolving any potential issues before development begins, reducing the risk of costly changes later on. Additionally, hi-fidelity designs are essential for usability testing, as they offer a realistic experience for users, leading to more reliable feedback.