Community-Based Recipe Sharing Landing Page
Attract users to join and engage with the recipe-sharing community by showcasing the platform's value.

Design Process
Design Thinking
Empathize
- Business Requirement
- 5Ws
- Problem Statement
- Conduct Research
Define
Analyze Research
- Pain Points
- Value Proposition
Ideate
ideate ux Solution
- How Might We
- Paper Wireframe
Prototype
- Wireframe
- Ui Design
Test
- Test Ux with users
EmpathizeBusiness Requirement
Project Summary and Background
We're launching an online platform for community-based recipe sharing. Users can discover, create, and share recipes, while engaging with a vibrant cooking community.
With a growing interest in cooking and online communities, our platform fills the gap left by traditional recipe sources. It combines recipe discovery with social interaction, fostering a space for users to connect and share culinary experiences.
Project Scope
The platform will allow users to find, create, and share recipes, with features for recipe search, user profiles, and social interactions. It will be available on mobile and desktop.
Empathize5Ws Guideline
The 5 ws and h is a method used to gather information and analyze a situation by asking six key questions: who, what, when, where, why, and how.
Who
Food enthusiasts, home cooks, and culinary explorers looking to share their recipes and discover new ones. This includes individuals from various backgrounds and skill levels who are passionate about cooking and engaging with a community of like-minded individuals.
What
An online platform designed for discovering, creating, and sharing recipes. It will feature a comprehensive recipe database, user-generated content, and social interaction tools like comments, ratings, and profile customization.
Where
The platform will be accessible via both mobile and desktop devices, ensuring users can engage with the community and manage their recipes from anywhere.
When
The platform is set to launch in the near future, with a timeline for development, testing, and rollout to be finalized.
Why
The platform aims to address the need for a more interactive and community-oriented recipe sharing experience. It will enhance traditional recipe sources by integrating social features, enabling users to connect, exchange ideas, and find culinary inspiration in a supportive environment.
EmpathizeProblem Statement
Problem statement clearly defines a specific issue or challenge faced by users. It articulates what the problem is, who it affects, and the impact on their experience. This statement guides the design process by focusing on solving user needs and improving the overall experience.
User is a cooking enthusiast who needs a recipe-sharing platform with advanced customization tools and a streamlined, user-friendly interface because the current platforms' slow performance, limited features, and complex processes prevent him from efficiently discovering, creating, and sharing high-quality recipes.
EmpathizeResearch
Research deepens my understanding of users' frustrations, hopes, fears, abilities, limitations, reasoning, and goals, forming the foundation for effective solutions. To ensure focused and structured research, I create a detailed research plan before the research phase, Problem statement, outlining goals, participants, and timelines to guide Landing Page design.
Research Methodology
- Secondary Research (Competitive Analysis)
- Primary Research (User Interview)
Secondary Research
Competitive Analysis
Competitive analysis in UX design involves evaluating and comparing similar products or services in the market to understand their strengths, weaknesses, and overall user experience. This analysis helps designers identify trends, best practices, and opportunities for differentiation.
Improvement Opportunities Based on Competitive Analysis
- Update the user interface to a more modern and engaging design that appeals to a younger audience.
- Introduce advanced social interaction features, such as commenting, sharing, and community forums, to enhance user engagement.
- Simplify navigation and declutter the site to improve user experience.
- Develop mobile-friendly features to enhance accessibility and user satisfaction on smartphones and tablets.
- Incorporate advanced customization tools that allow users to personalize and tweak recipes.
- Add community-building features such as user forums, recipe contests, and social media integration.
- Implement advanced search and filtering options to help users find recipes more efficiently.
- Enhance customization tools for users to adapt recipes to their preferences and dietary needs.
- Refresh the interface design to make it more visually appealing and user-friendly.
- Offer more interactive content that engages casual cooks, such as quick tips, user challenges, or beginner-friendly guides.
- Expand social sharing features, allowing users to interact more and build a sense of community on the platform.
- Encourage user-generated content by providing incentives or easy tools for users to share their own recipes.
- Integrate advanced search filters that cater to specific dietary needs, cuisine types, and preparation times.
- Add customization features that allow users to adapt recipes to their tastes and save these personalized versions.
- Enhance the content by adding interactive elements, such as cooking classes, live streams, or Q&A sessions.
- Focus on expanding the Indian recipe database to cater to the local audience's preferences.
- Build a stronger community element by adding features like recipe rating, commenting, and discussion boards.
- Develop intuitive and powerful tools for recipe creation and customization to encourage more user participation.
- Consider offering more features in the free version to attract a wider user base.
- Tailor content and recommendations more closely to Indian users by incorporating local cuisines and trends.
EmpathizeEmpathy Map
Based on primary research, I've gathered extensive user data, which I am now synthesizing using an Empathy Map. This process will help us understand user needs and behaviors more deeply, informing the development of our Recipe Sharing Landing Page.
Research Synthesis
EmpathizePersona
A persona is a fictional, yet representative user created from research to embody key traits, behaviors, and goals of our target users. These personas help us understand what makes users laugh, what memes they love, and how they share their humor, guiding design decisions to create a more engaging and fun app experience.
DefinePain Points
In UX design, pain points are specific issues or challenges users face while interacting with a product. They can stem from usability, performance, content, design, interaction, emotional response, financial concerns, or support.
IdeateHow Might We
HMW stands for "How Might We" in UX design. It's a question format used to frame problems and opportunities in a way that encourages creative thinking and brainstorming for solutions. The goal is to explore possible solutions by rephrasing challenges into open-ended questions.
Insight
Users want a clear and consistent rating system to evaluate recipes and provide feedback. Inconsistent or complex rating systems lead to confusion and reduced engagement.
Needs
- A straightforward, intuitive rating system.
- Clear visual indicators for ratings.
- Easy access to ratings for both users and recipe creators.
- Ability to filter recipes based on ratings.
POV
As a user who frequently reviews recipes, I want a simple and consistent rating system so I can easily rate and find high-quality recipes, and see other users' ratings at a glance.
HMW
How might we implement a clear and user-friendly rating system that makes it easy for users to rate, view, and filter recipes based on ratings?
Insight
Users value the ability to like recipes and content, which helps them engage with the community and track their favorite recipes. Lacking a straightforward like feature reduces interaction and feedback.
Needs
- Easy-to-use like button on recipes and user content.
- Clear display of the number of likes for recipes.
- Notifications or updates when a recipe receives likes.
- Ability to see which recipes are most liked by the community.
POV
As an active user who enjoys engaging with recipes, I want a simple like button to quickly express appreciation for recipes and track popular content easily.
HMW
How might we design a user-friendly like feature that allows users to easily like and keep track of popular recipes?
Insight
Users want to share recipes and content easily across different platforms. Complex sharing processes or limited options can hinder the ability to promote content and engage with a wider audience.
Needs
- Simple sharing options for social media and other platforms.
- Share button accessible from recipe pages and user profiles.
- Options to customize sharing content (e.g., captions, tags).
- Analytics to track shares and engagement.
POV
As a user who enjoys sharing recipes with friends and family, I want easy-to-use sharing options so I can quickly promote my favorite recipes and content across social media.
HMW
How might we streamline the sharing process and provide multiple sharing options to enhance user engagement and content promotion?
Insight
Users desire a robust commenting system to provide feedback, ask questions, and engage with other users. A lack of commenting features can lead to decreased interaction and community engagement.
Needs
- A clear, easy-to-use comment section on recipe pages.
- Options to reply to comments and interact with other users.
- Notifications for new comments and replies.
- Moderation tools to ensure a positive and respectful community.
POV
As an engaged user who likes to interact with other cooks, I want a comprehensive commenting system that allows me to provide feedback, ask questions, and engage in discussions about recipes.
HMW
How might we develop a commenting system that fosters interaction, supports replies, and ensures a positive community experience?
Insight
Users often seek quick and practical cooking tips to improve their skills or make meal preparation easier. A lack of accessible, relevant tips can leave users feeling frustrated and unsupported in the kitchen.
Needs
- Access to a variety of cooking tips: Users need tips that cover different cuisines, techniques, and ingredients.
- Personalization: Tips should be relevant to users preferences and cooking styles.
- Ease of use: Tips should be easy to find and digest, ideally integrated into the recipe or accessible with minimal effort.
- Practicality: Tips should provide actionable advice that can be immediately applied.
POV
As a home cook looking to enhance my skills, I want to access practical and relevant cooking tips quickly so that I can improve my cooking techniques and make meal preparation more efficient.
HMW
How might we provide users with easily accessible, personalized cooking tips that enhance their cooking skills and streamline meal preparation?
Insight
Users want to connect with fellow food enthusiasts to share experiences, exchange ideas, and build a community around their love for food. Without effective ways to connect, users may feel isolated and less engaged.
Needs
- Community Engagement: Users need features that facilitate interaction with other food enthusiasts, such as forums or discussion groups.
- Personal Profiles: Profiles that allow users to showcase their cooking interests, favorite recipes, and achievements.
- Social Features: Options to follow, message, and interact with other users.
- Content Sharing: Ability to share recipes, cooking experiences, and tips within the community.
POV
As a passionate foodie, I want to connect with other food enthusiasts to share my recipes, discuss cooking techniques, and get inspired by others so that I can enhance my culinary skills and enjoy a vibrant community experience.
HMW
How might we create features that facilitate meaningful connections between food enthusiasts, allowing users to share, interact, and build a supportive culinary community?
Insight
User is frustrated by slow platform performance and outdated interfaces, which affect his ability to quickly find and customize recipes.
Needs
- A seamless, responsive mobile experience.
- Advanced search and filtering options.
- Modern, intuitive interface.
- Efficient recipe saving and customization tools.
POV
As a busy IT professional, Rohit wants to quickly find and customize healthy recipes on his mobile device so that he can efficiently prepare meals that fit his dietary needs.
HMW
How might we create a responsive, mobile-friendly platform that offers advanced search and filtering options, along with easy recipe customization?
Insight
Users values community interaction and feedback but finds the current platform lacking in these areas, which affects her engagement and creativity.
Needs
- Enhanced community features (comments, likes, forums).
- Recognition for contributions (badges, featured recipes).
- Modern and interactive design.
- Tools for recipe personalization.
POV
As a creative cook, Neha wants to share her recipes and receive feedback from a vibrant community, as well as find inspiration and interact with other users.
HMW
How might we enhance community features to allow users to share, comment, and engage with recipes while providing tools for personalized content?
Insight
User finds it challenging to navigate cluttered interfaces and manage family-friendly recipes efficiently, which complicates meal planning.
Needs
- Simple, organized interface.
- Easy access to family-friendly recipes.
- Quick and efficient recipe management tools.
- Mobile-friendly design.
POV
As a creative cook, Neha wants to share her recipes and receive feedback from a vibrant community, as well as find inspiration and interact with other users.
HMW
How might we design a clean, user-friendly interface that simplifies recipe discovery and organization, and provides easy access to family-friendly recipes?
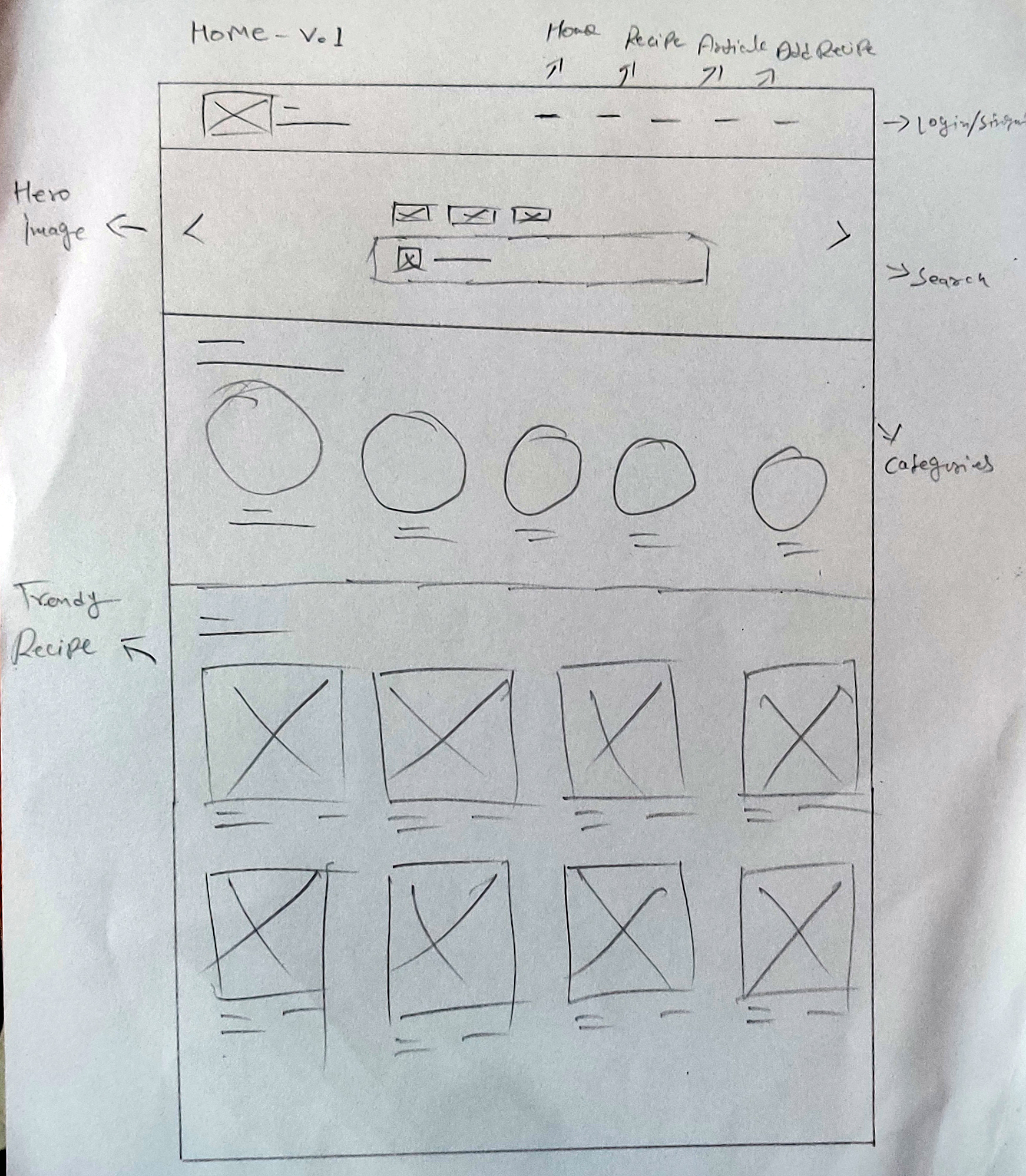
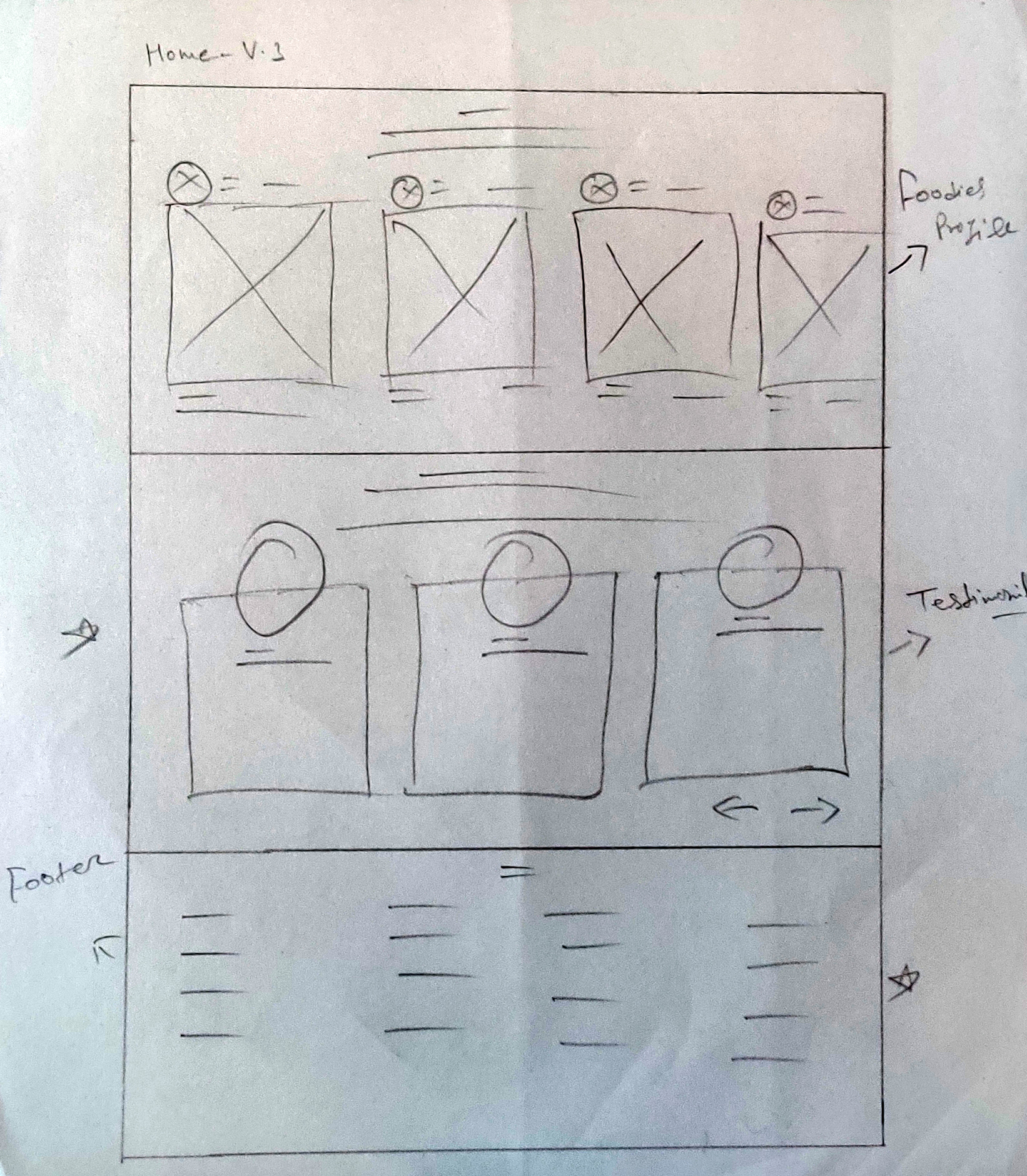
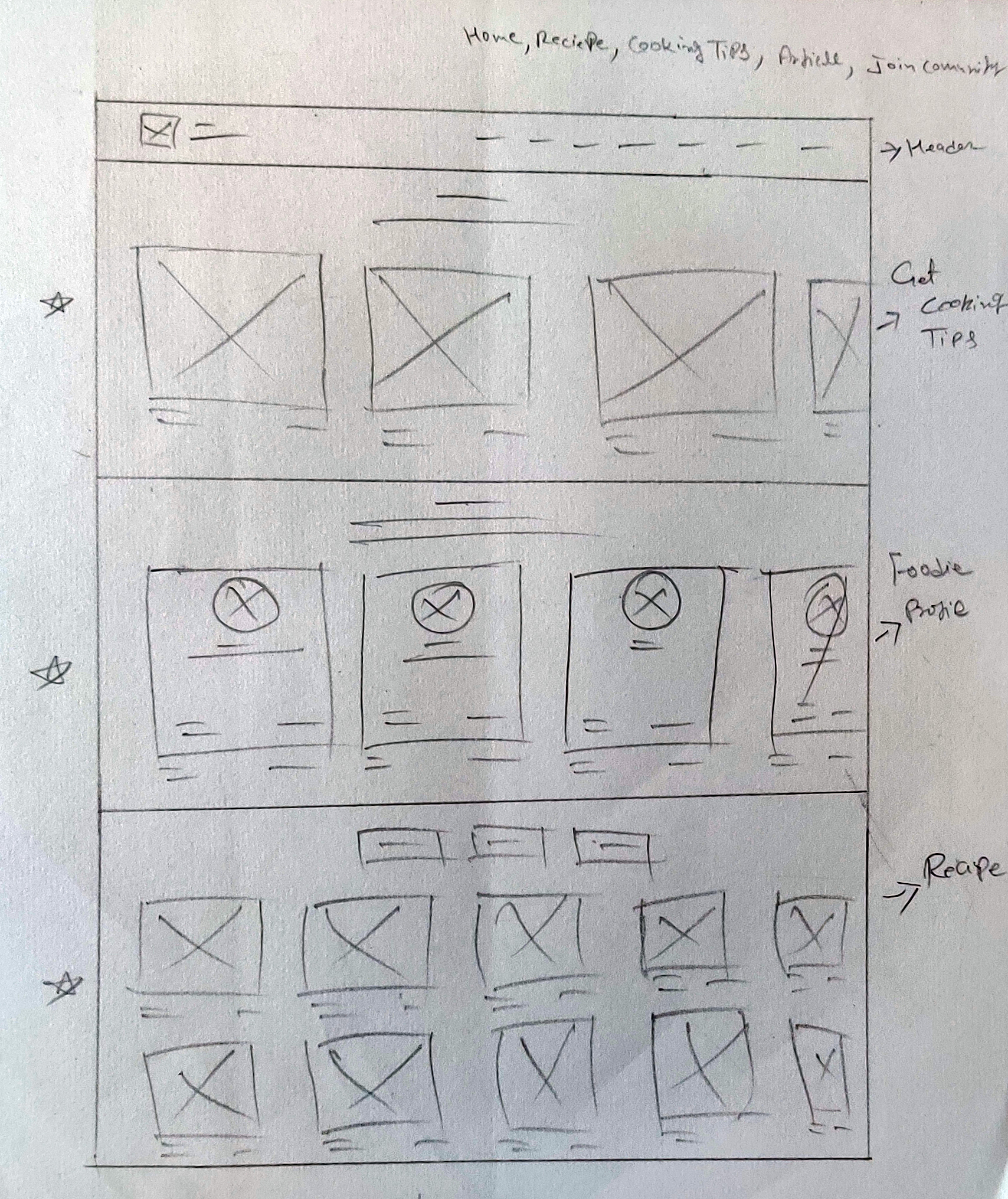
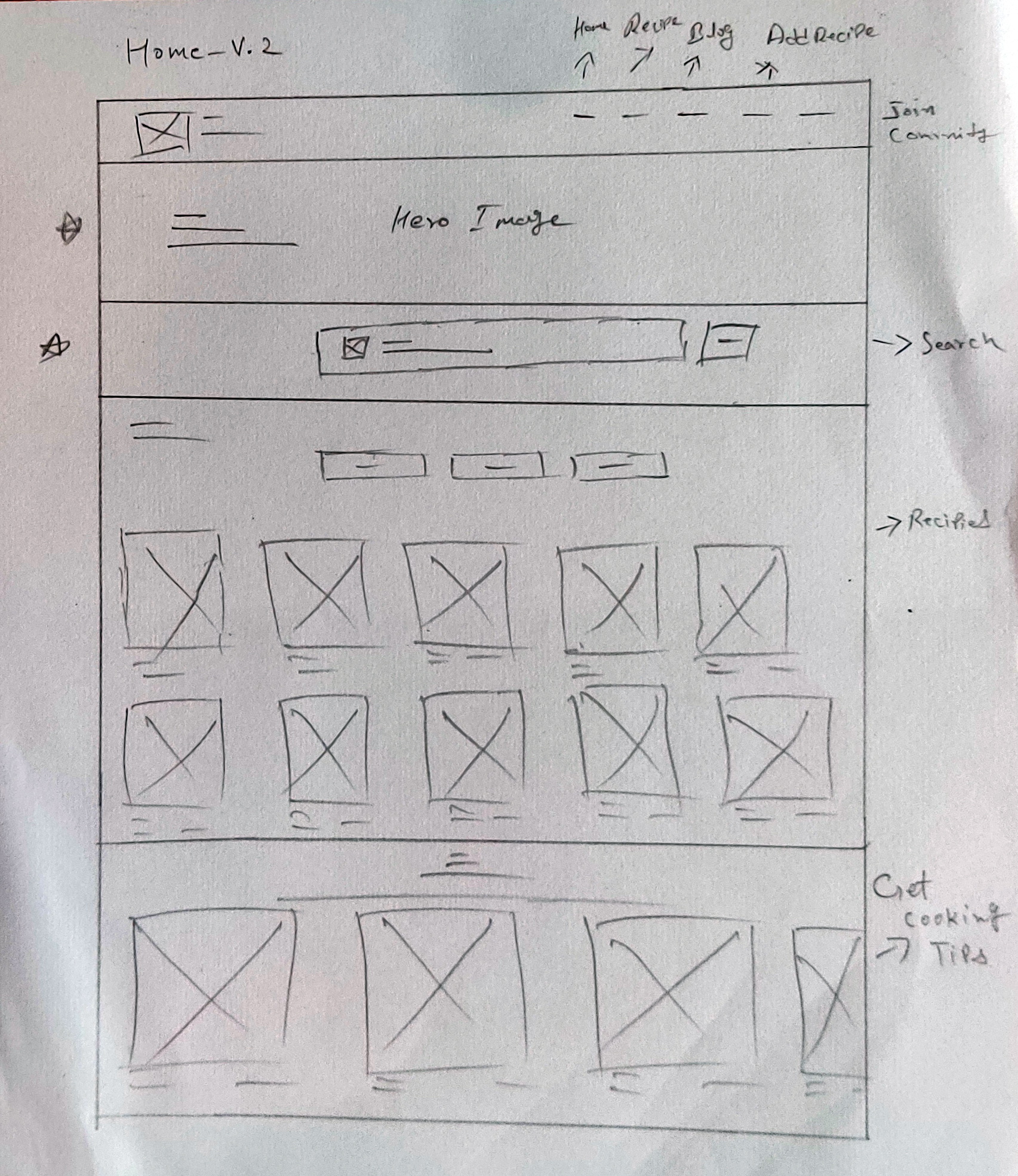
IdeatePaper Wireframe
In UX design, a paper wireframe is a hand-drawn sketch that outlines the basic structure and layout of a user interface (UI). It is a low-fidelity representation used in the early stages of the design process to convey ideas and concepts quickly and clearly without focusing on detailed aesthetics or technical elements.




Branding
Branding in UX design accessibility involves ensuring that all elements of a brand's identity—visuals, tone, interactions, and emotional connections—are accessible to everyone, including people with disabilities. This approach not only adheres to ethical standards but also expands the brand's reach and inclusivity.
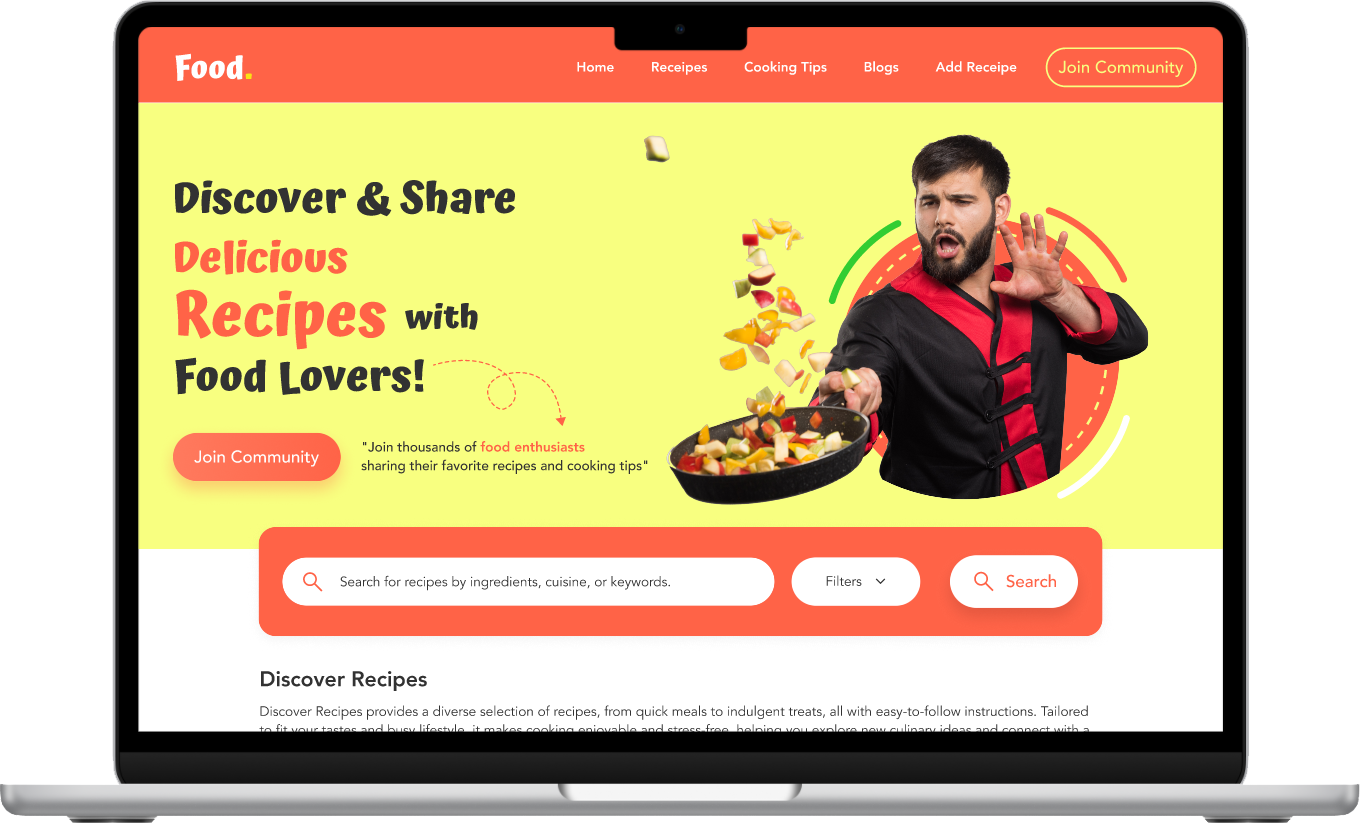
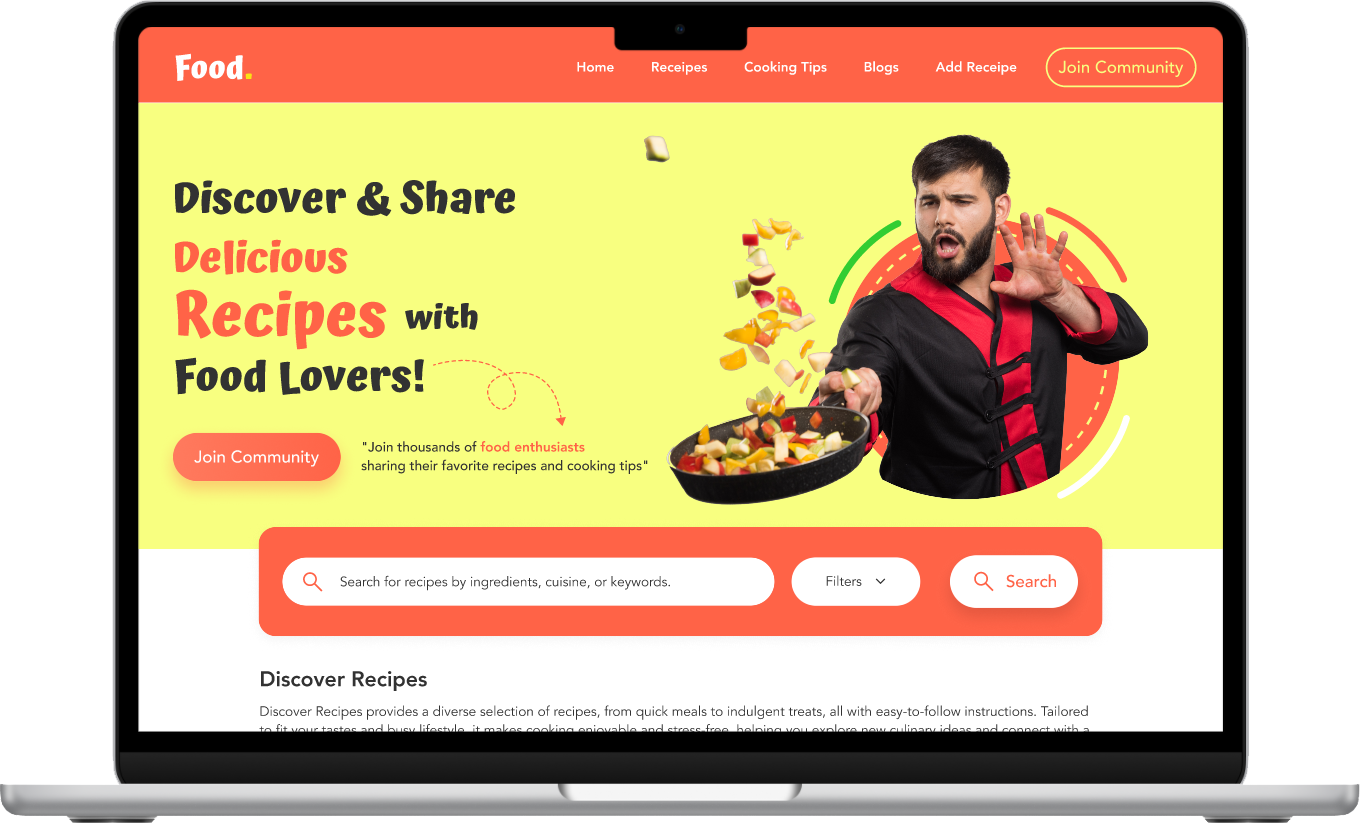
High Fidelity Designs
Branding in UX design accessibility involves ensuring that all elements of a brand's identity—visuals, tone, interactions, and emotional connections—are accessible to everyone, including people with disabilities. This approach not only adheres to ethical standards but also expands the brand's reach and inclusivity.

Final Thought and Next Step
Final Thought
The final prototype of the recipe-sharing app meets the initial design goals, offering tools for discovering, sharing, and rating recipes. It features an intuitive interface and engaging branding. If given more time, I'd enhance the app with advanced filters, personalized recommendations, and multimedia options like video tutorials to further improve user experience and competitiveness.
Next Step
Design Implementation & Handoff
With the recipe-sharing app design thoroughly tested and refined, it is now ready for the development phase. To facilitate smooth communication with developers, I have meticulously redlined and organized the design deliverables using Zeplin for handoff and am available to assist with any follow-up questions.
Maintenance
Future updates and revisions will be managed based on priority levels to ensure continuous improvement and alignment with user needs.
What i learned
In this project, I conducted user interviews, competitor analysis, created low-fidelity wireframes, linked prototypes, carried out a usability study, and designed high-fidelity UI screens. I gained significant insights and skills, but I recognize there is always room for improvement and further growth in this field.